Tutoriales para el desarrollo de software
Login con Facebook y Firebase | Android Studio
En este blog se muestra la manera de CONFIGURAR una autenticación o login mediante Firebase y el SDK de Facebook. Si tiene interés en ver la implementación o codificación de la lógica completa de la autenticación con Facebook y Firebase en Android, le invitamos a ver el siguiente video, en el cual puede encontrar toda esta información detallada y la aplicación en funcionamiento en el emulador de Android. Este tutorial se realiza en el IDE ANDROID STUDIO con el lenguaje KOTLIN.
Activación del servicio de autenticación de Facebook en Firebase
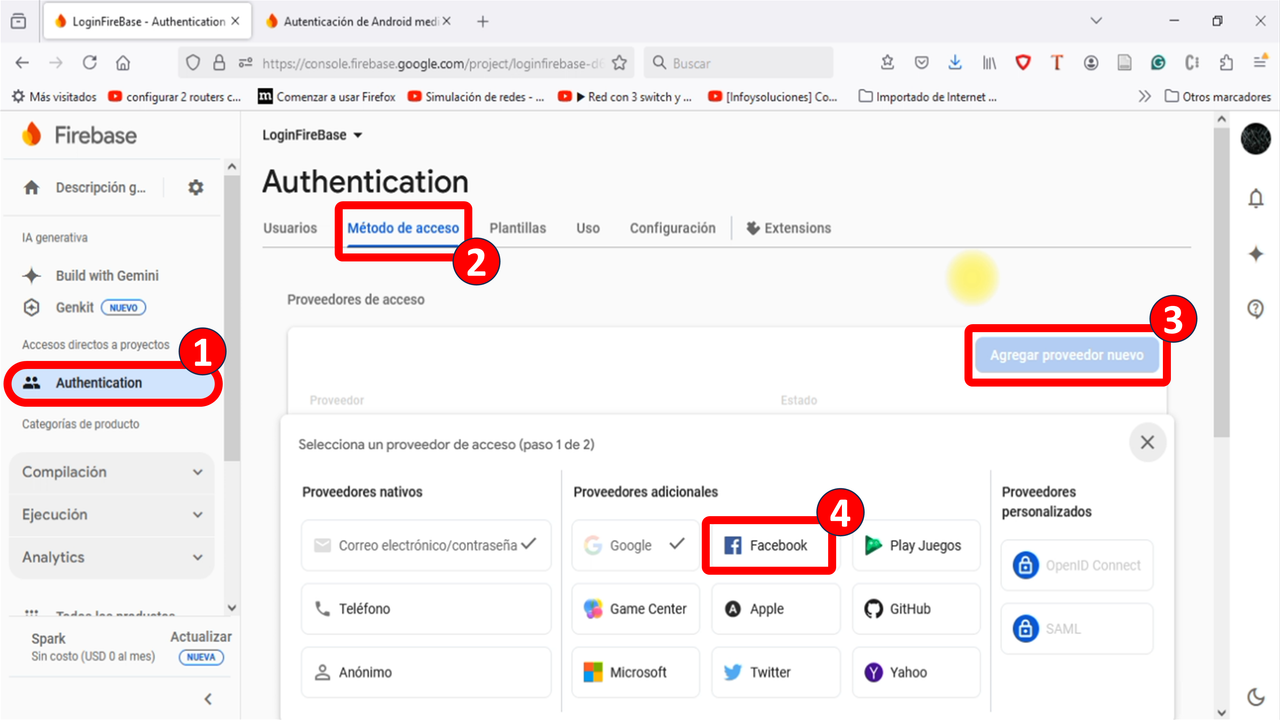
Habilite el servicio de autenticación de Facebook desde la plataforma Firebase, (1) pulsando en el acceso directo a la autenticación, después, (2) ingrese en la pestaña 'Métodos de acceso', (3) presione el botón 'Agregar proveedor nuevo' y (4) haga click en el icono de Facebook. Para realizar los pasos descritos con anterioridad, es indispensable que ya cuente con un registro previo de su aplicación de Android en la plataforma Firebase. Si aún no ha registrado su aplicación, visite el siguiente enlace para comenzar con el registro: https://login-firebase-in-android.web.app.

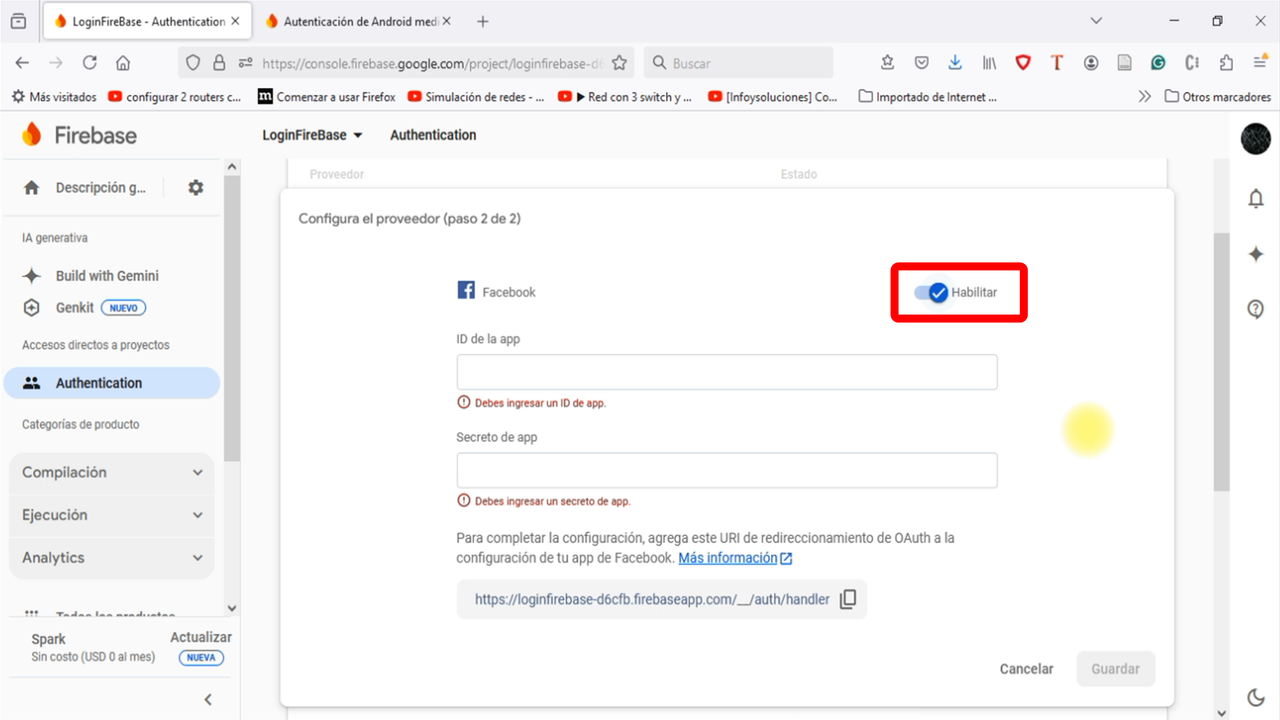
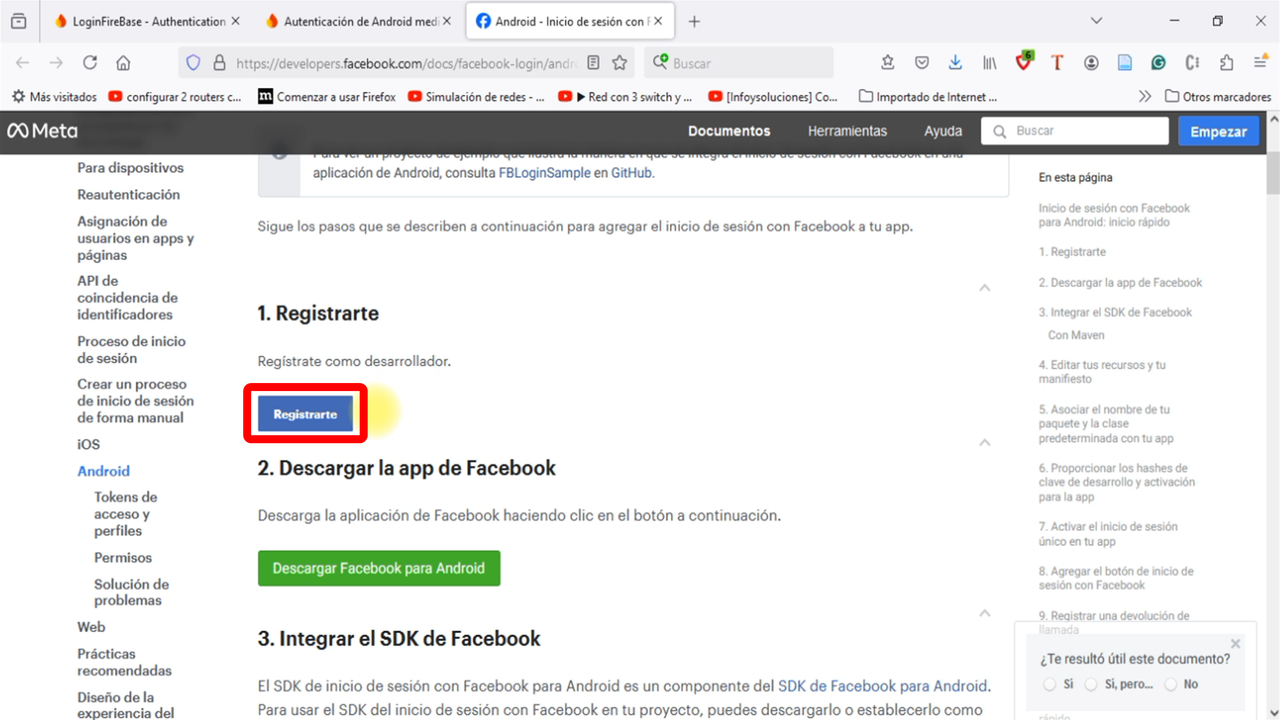
Presione en el botón 'Habilitar' para activar la autenticación con Facebook desde Firebase. El resto de la información que se solicita, debe obtenerse desde la plataforma de desarrollo de Facebook. Por lo tanto, es necesario registrarse como desarrollador en dicha plataforma desde el siguiente enlace: https://developers.facebook.com/docs/facebook-login/android.

Al hacer click en el botón 'Registrarte', la plataforma detecta si ya cuenta con una sesión de Facebook iniciada en el navegador. En caso de encontrar alguna cuenta iniciada, usted tiene la decisión de registrarla o elegir otra cuenta.

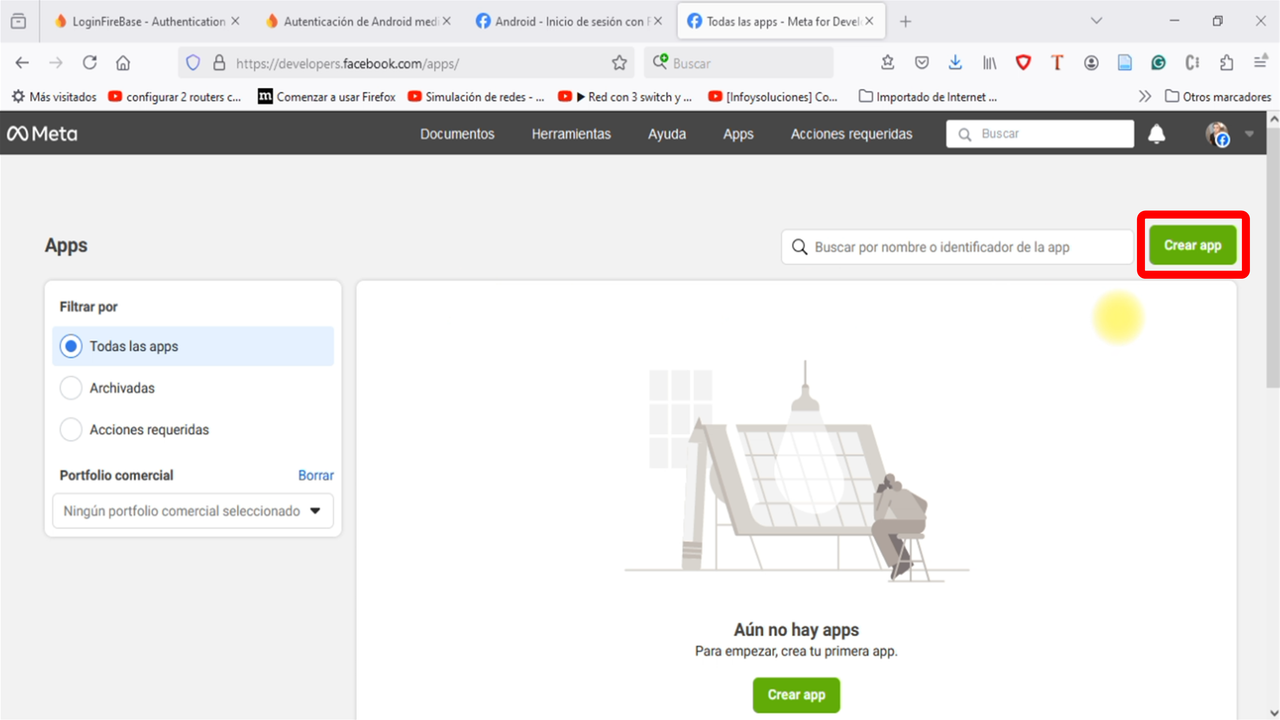
Una vez que se ha registrado en la plataforma, presione el botón 'Crear app'.

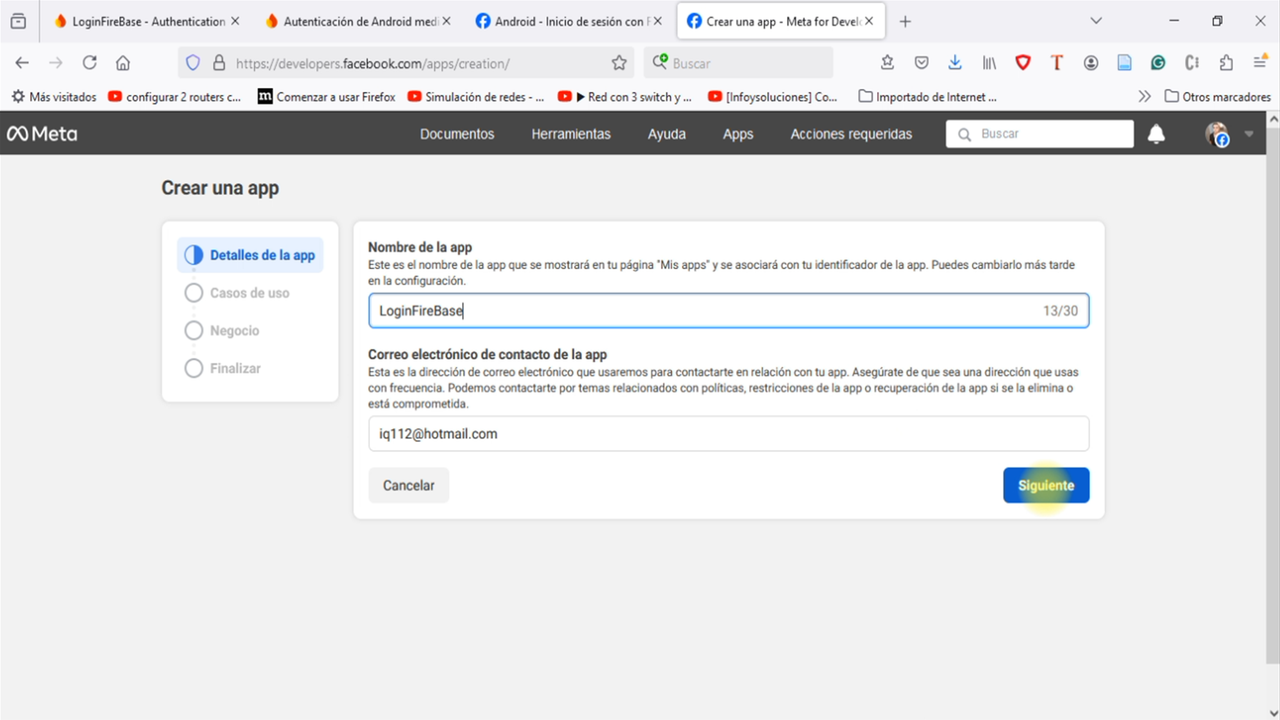
Escriba el nombre que prefiera para su aplicación y proporcione un correo de contacto. Pulse en 'Siguiente' para continuar con el procedimiento.

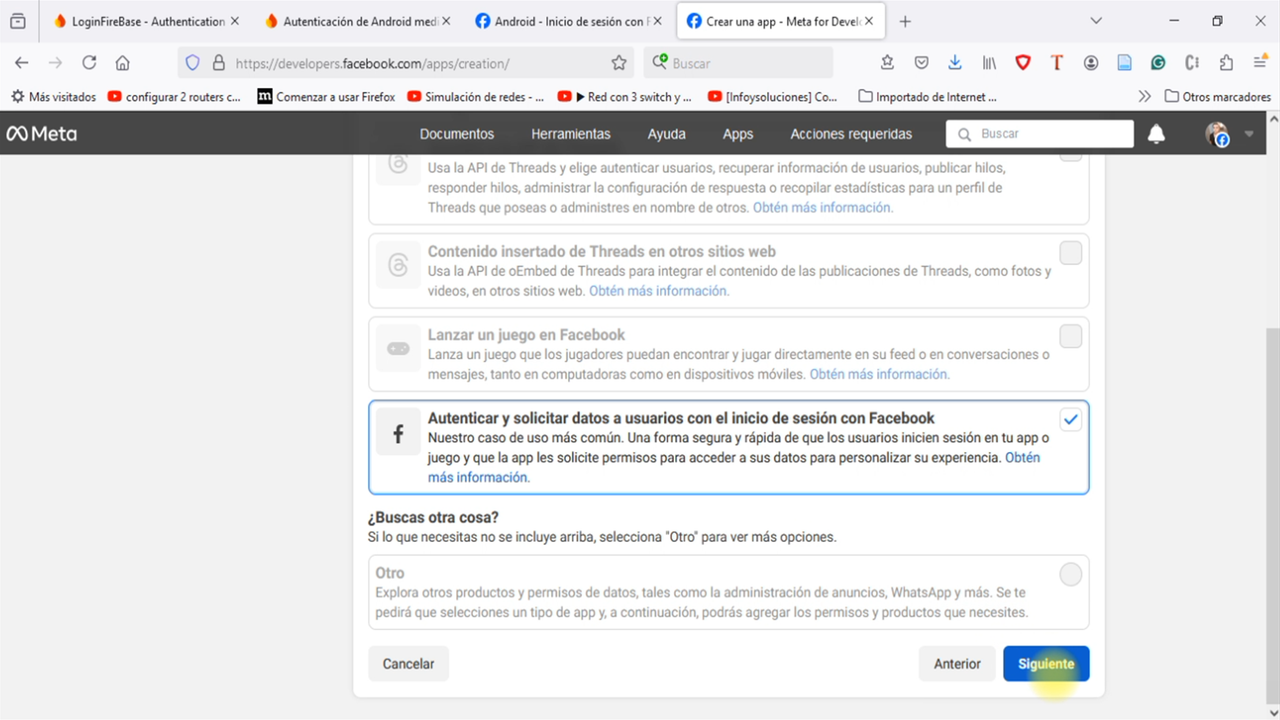
Agregue el caso de uso de autenticación con el inicio de sesión y haga click en 'Siguiente'.

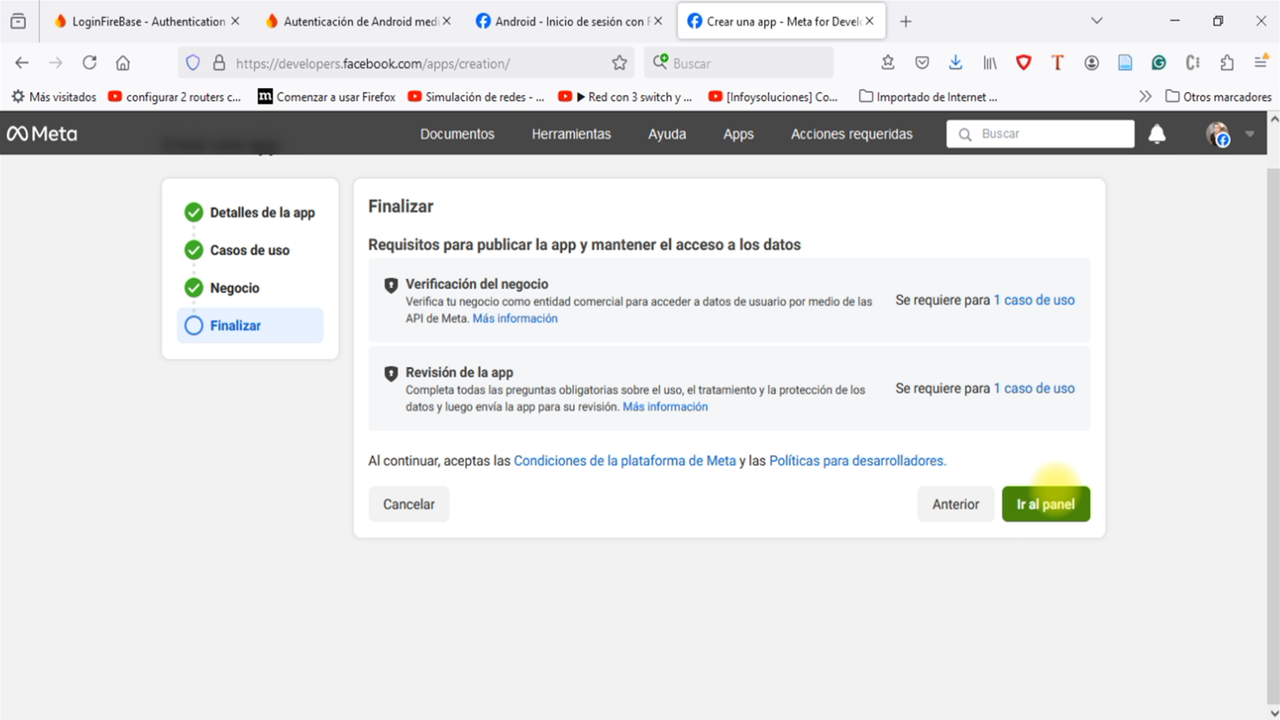
Finalizada la configuración básica, presione el botón 'Ir al panel'.

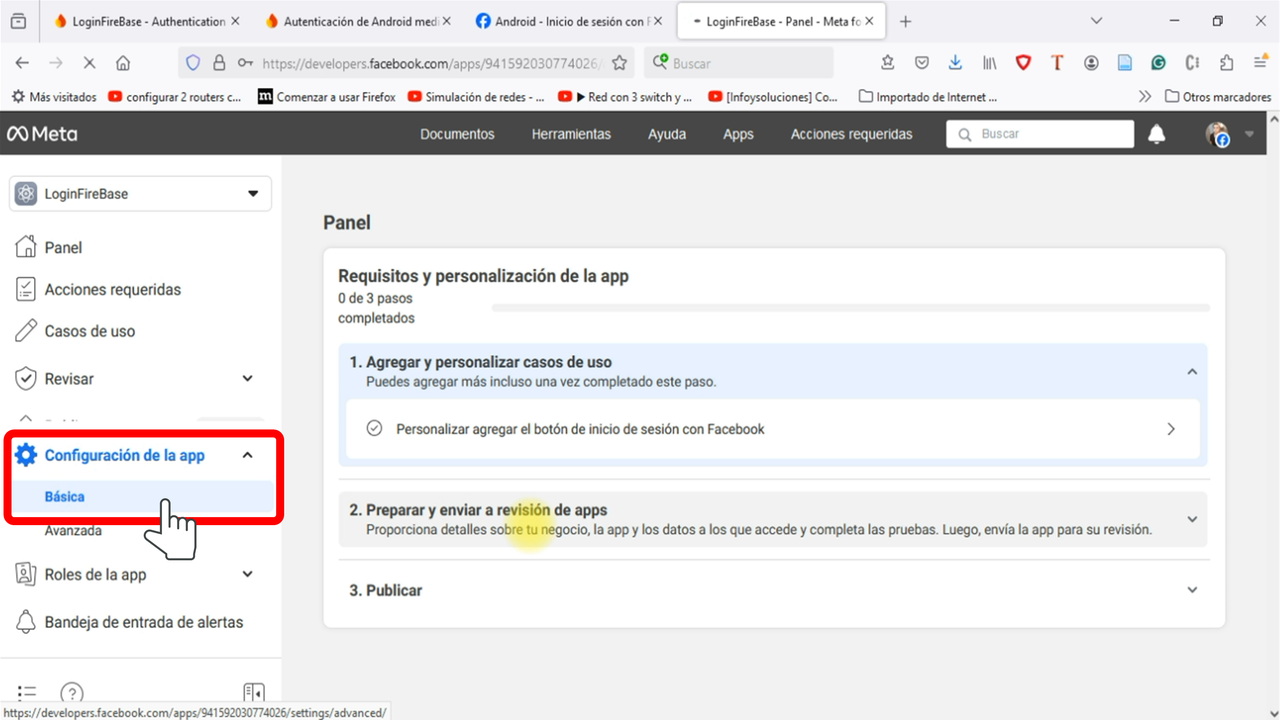
Dentro del panel, pulse en 'Configuración de la app' y después en 'Básica'.

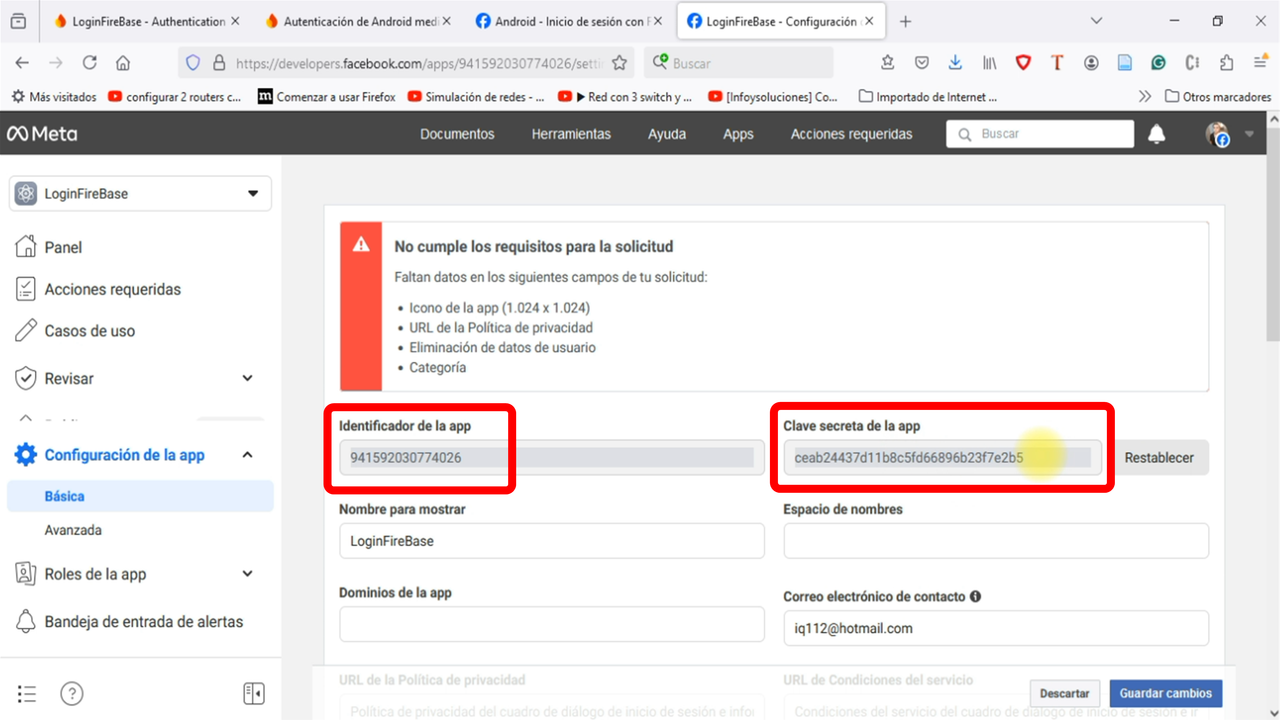
Copie el identificador y la clave secreta de la app. Una vez copiados, vuelva a la plataforma de Firebase.

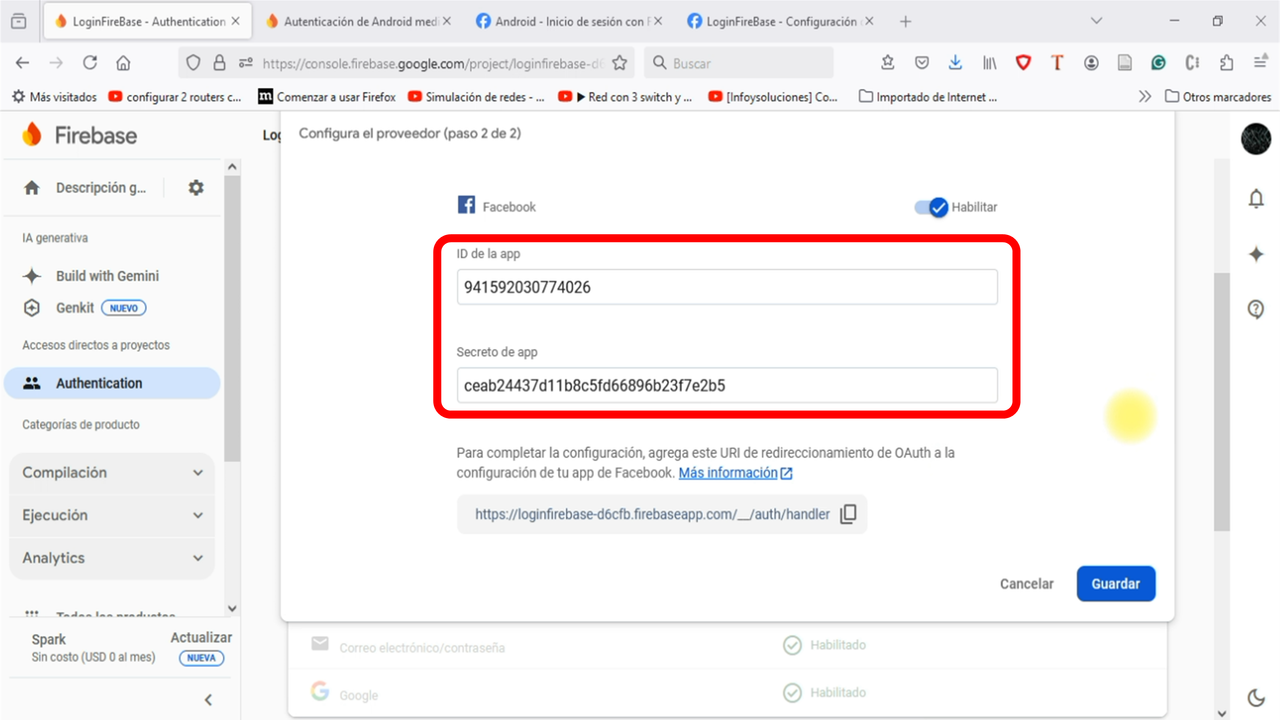
Pegue el identificador y la clave secreta de la app en los campos solicitados por la activación del proveedor de servicio de autenticación en Firebase y guarde los cambios.

Integración de dependencias del SDK de Facebook en Android
En su proyecto de Android, coloque el siguiente bloque de código en el archivo gradle a nivel de proyecto y sincronice los cambios.
buildscript {
repositories {
mavenCentral()
}
}
Agregue la siguiente dependencia en el archivo gradle a nivel de módulo para el inicio de sesión de Facebook y sincronice los cambios.
//Dependencia de Facebook
implementation("com.facebook.android:facebook-login:latest.release")
Integración del identificador de la app y el token de cliente en el proyecto de Android
Copie los siguientes elementos string en el archivo 'strings.xml', que se ubica en el directorio /app/res/values/strings.xml en su proyecto de Android. El identificador de la app y el token de cliente, lo vamos a obtener desde la plataforma de desarrollador de Facebook.
<string name="facebook_app_id">1234</string>
<string name="fb_login_protocol_scheme">fb1234</string>
<string name="facebook_client_token">56789</string>
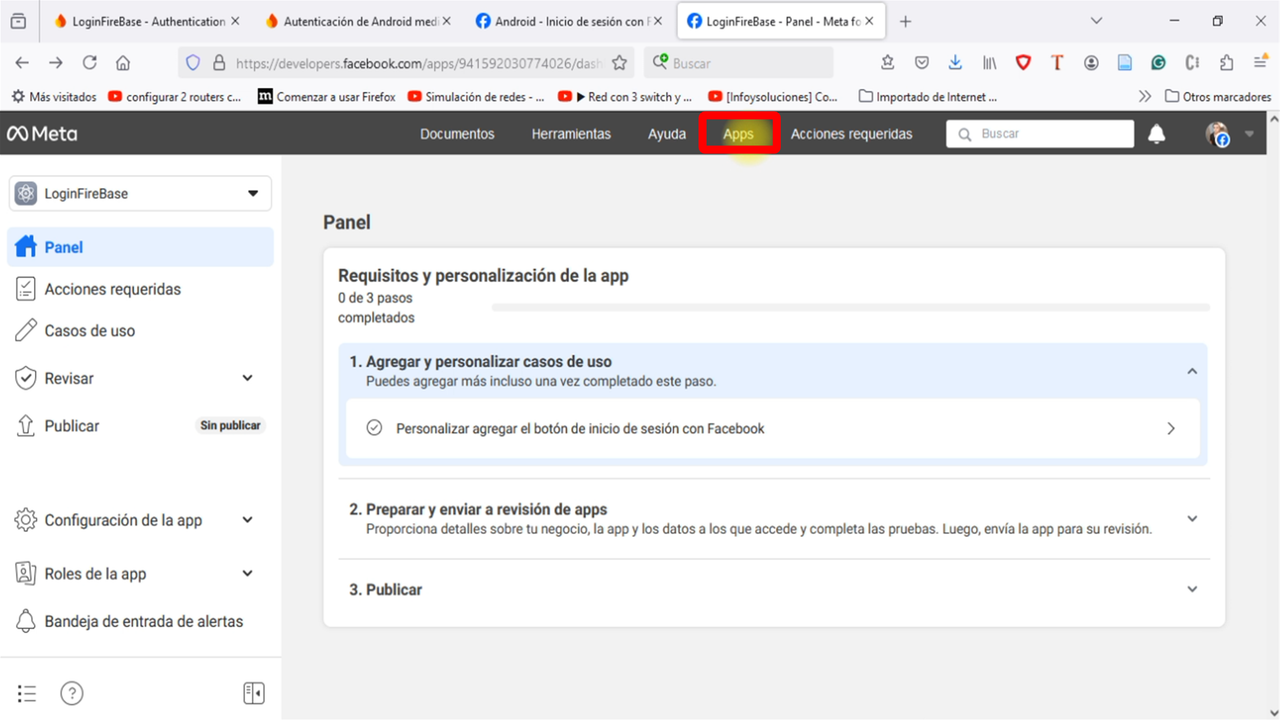
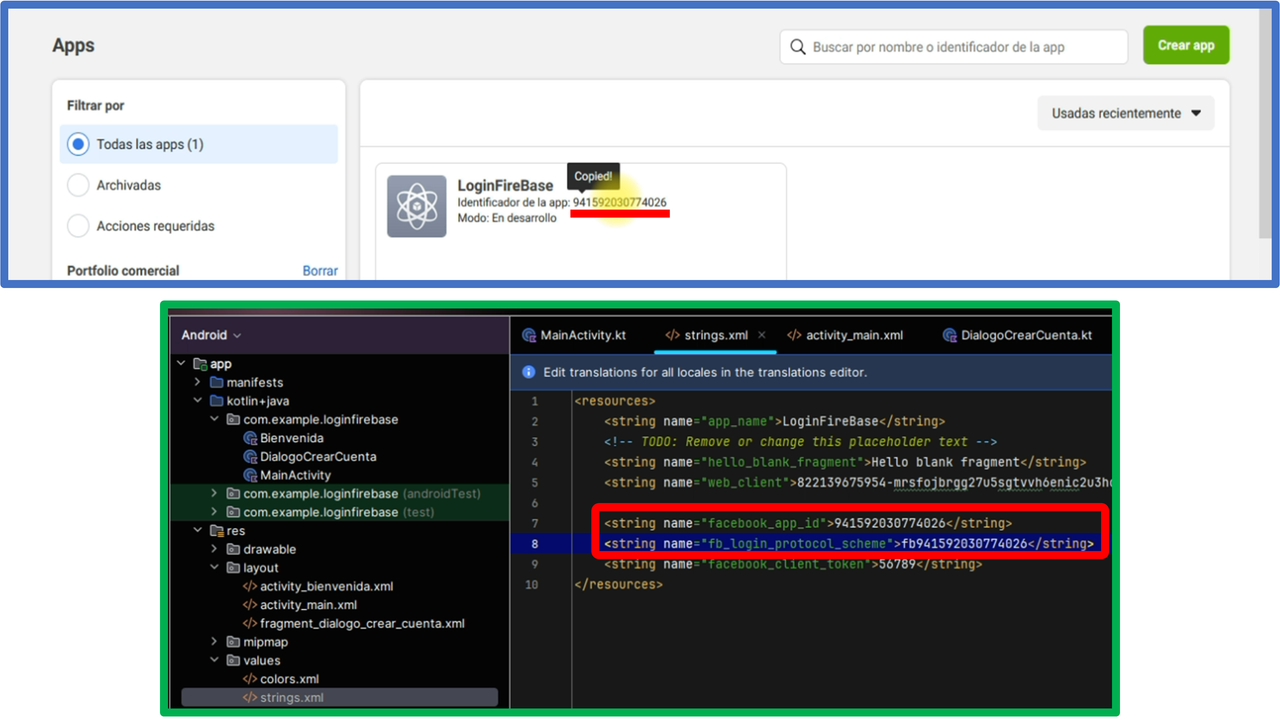
En el sitio de desarrollador, pulse en la pestaña Apps.

Copie el identificador de la app desde la plataforma de desarrollador de Facebook y péguelo en el primero y segundo string, con la diferencia de que en el segundo string anteponga las letras "fb" al inicio del identificador.

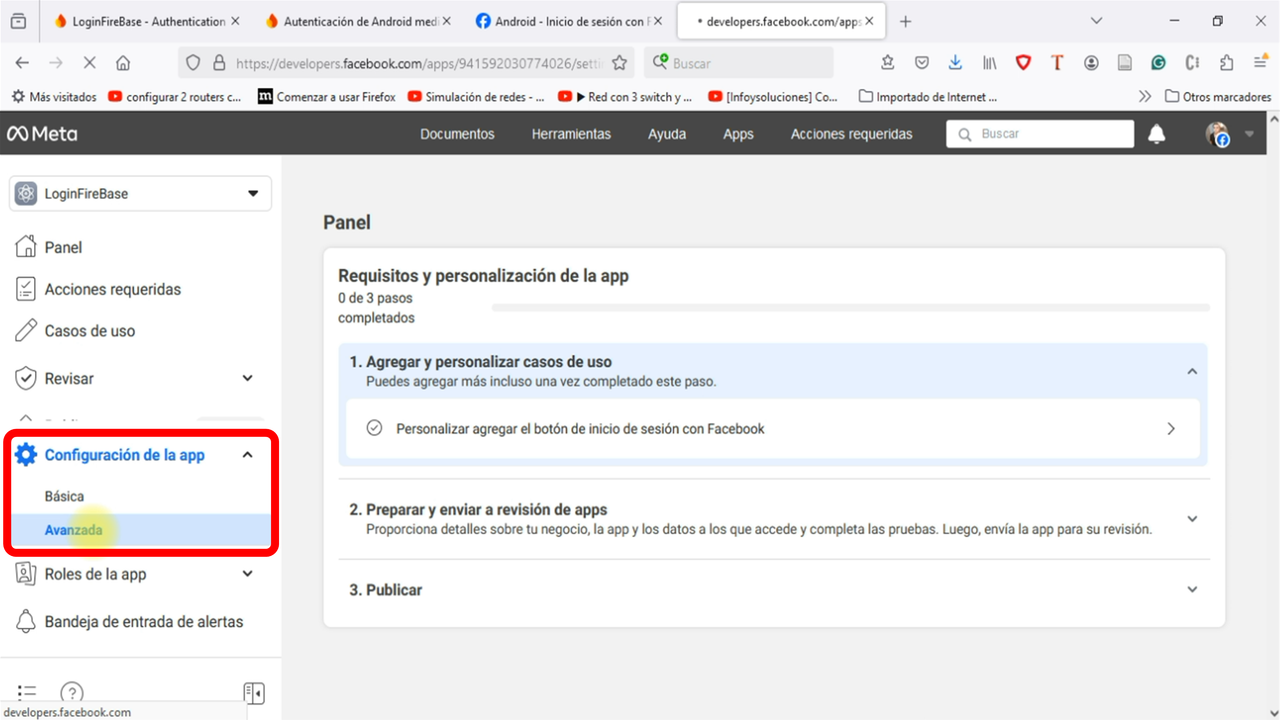
En la plataforma de desarrollador de Facebook, ingrese a la configuración avanzada de la app.

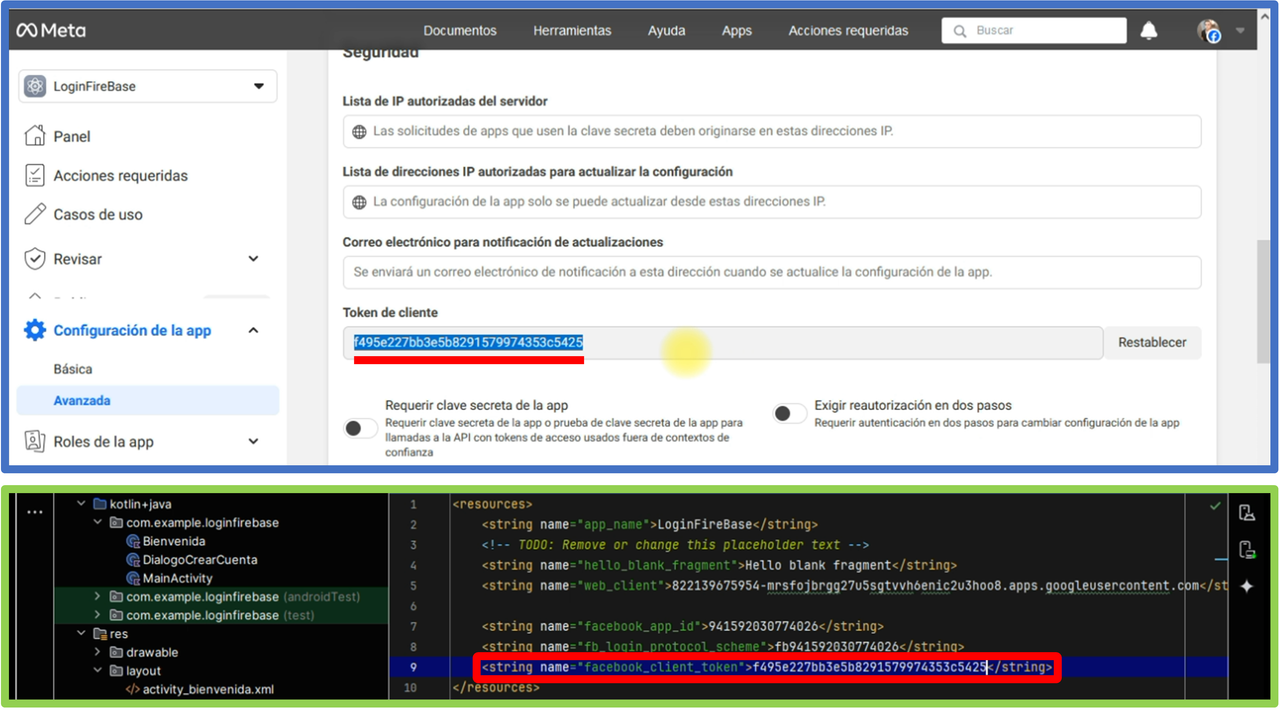
Copie el token de cliente y péguelo en el tercer elemento string.

Configuración del archivo manifest del proyecto de Android
Copie los siguientes metadatos dentro del apartado 'application' del archivo manifest.
<application ...>
...
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/>
<meta-data android:name="com.facebook.sdk.ClientToken" android:value="@string/facebook_client_token"/>
...
</application>
También coloque las siguientes actividades o activities dentro del apartado 'application'.
<activity android:name="com.facebook.FacebookActivity"
android:configChanges="keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
Finamente, agregue el permiso de acceso a internet.
<uses-permission android:name="android.permission.INTERNET"/>
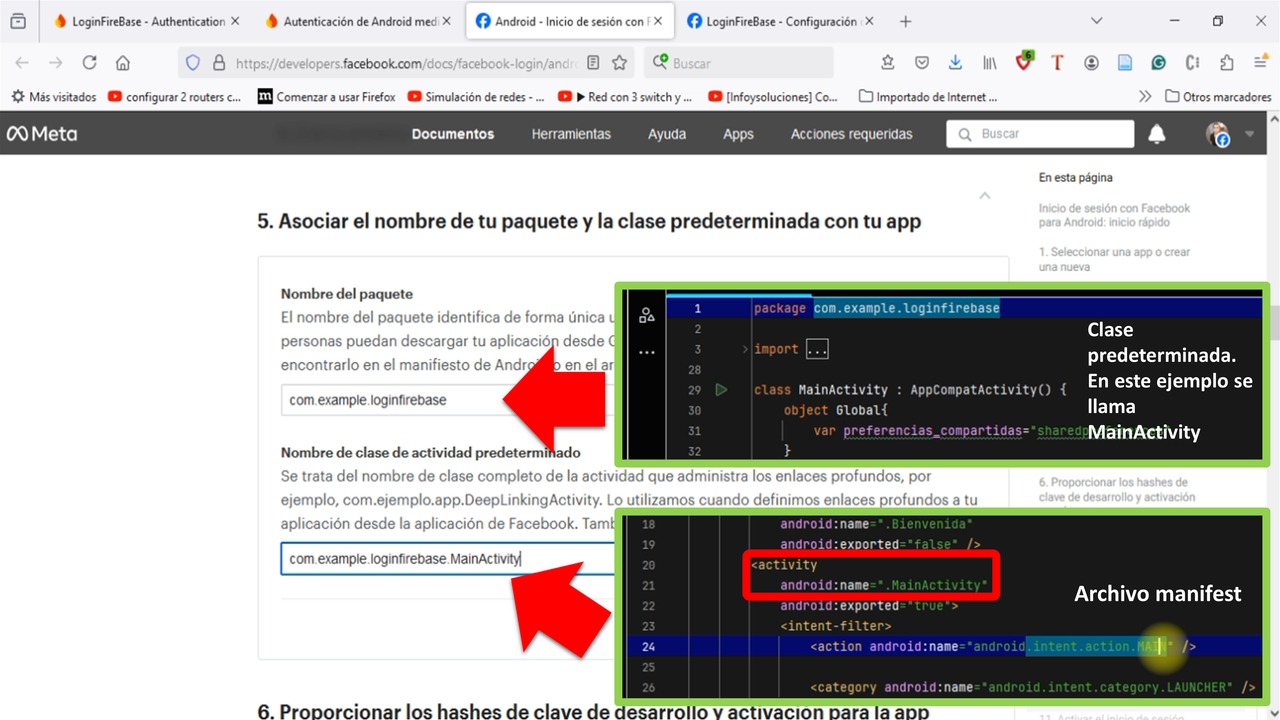
Relacionar el nombre del paquete y la clase predeterminada de la app con la plataforma de desarrollo de Facebook
Copie el nombre del paquete de su aplicación y péguelo en el primer campo de texto de la plataforma de desarrollo de Facebook como se muestra en la imagen. El nombre del paquete puede encontrarlo en la parte superior de la clase predeterminada de su proyecto de Android. Para comprobar cuál es la clase predeterminada, abra el archivo manifest y busque el activity que contenga la instrucción 'intent.action.MAIN'. Una vez que conoce el nombre de su clase predeterminada, copie nuevamente el nombre del paquete de su app y péguelo en el segundo campo de texto de la plataforma de desarrollo de Facebook, seguido de un punto y del nombre de la clase predeterminada. Por último guarde los cambios.

Proporcionar los hashes de clave de desarrollo y activación para la app
Ahora debe proporcionar la clave de desarrollo para la activación de su aplicación. Lo anterior se realiza mediante el comando 'keytool', dependiendo del sistema operativo con el que cuente. Copie el comando de acuerdo a su sistema operativo. Los comandos y toda esta información puede encontrarla en la plataforma de desarrollador de Facebook (https://developers.facebook.com/docs/facebook-login/android)
//Mac OS
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
//Windows OS
keytool -exportcert -alias androiddebugkey -keystore "C:\Users\USERNAME\.android\debug.keystore" | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" sha1 -binary | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" base64
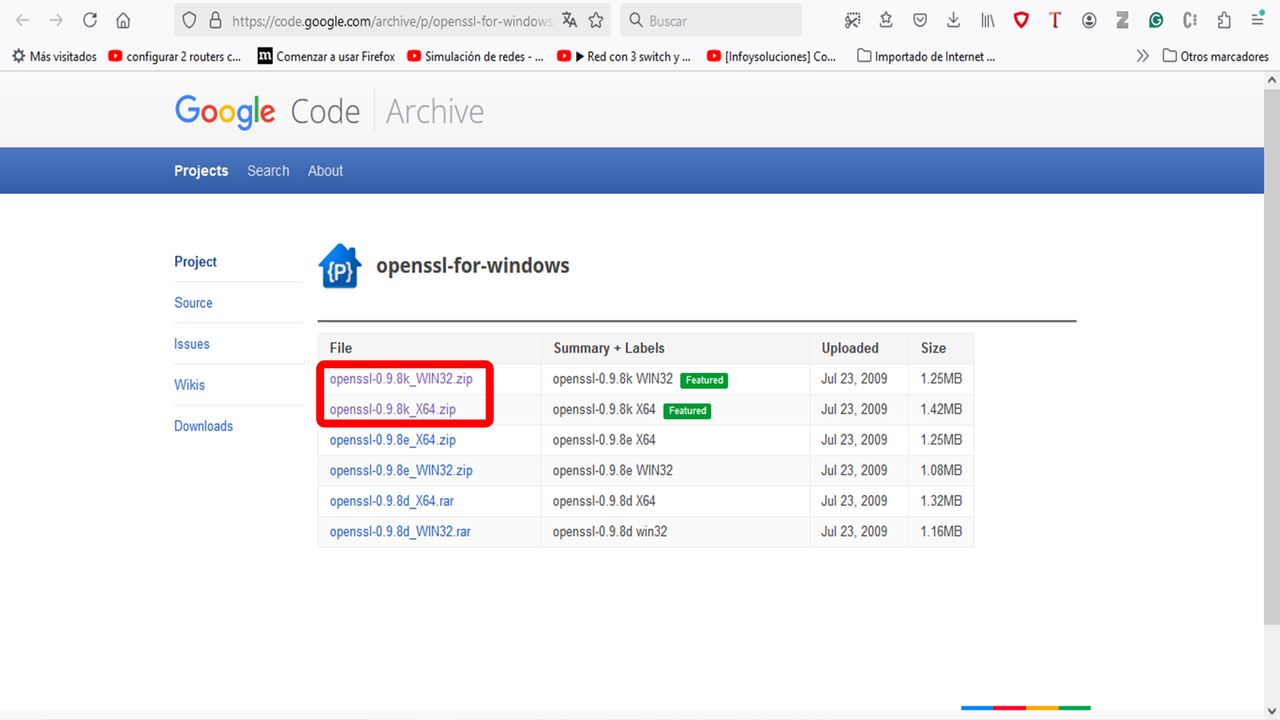
En el caso de Windows, necesitará instalar la herramienta OpenSSL, la cual puede encontrar en el siguiente enlace: https://code.google.com/archive/p/openssl-for-windows/downloads. Descargue la versión de OpenSSL de acuerdo a su sistema operativo Windows (WIN32 o x64). Una vez que ha descargado OpenSSL, descomprima el archivo en la unidad de disco C:\.

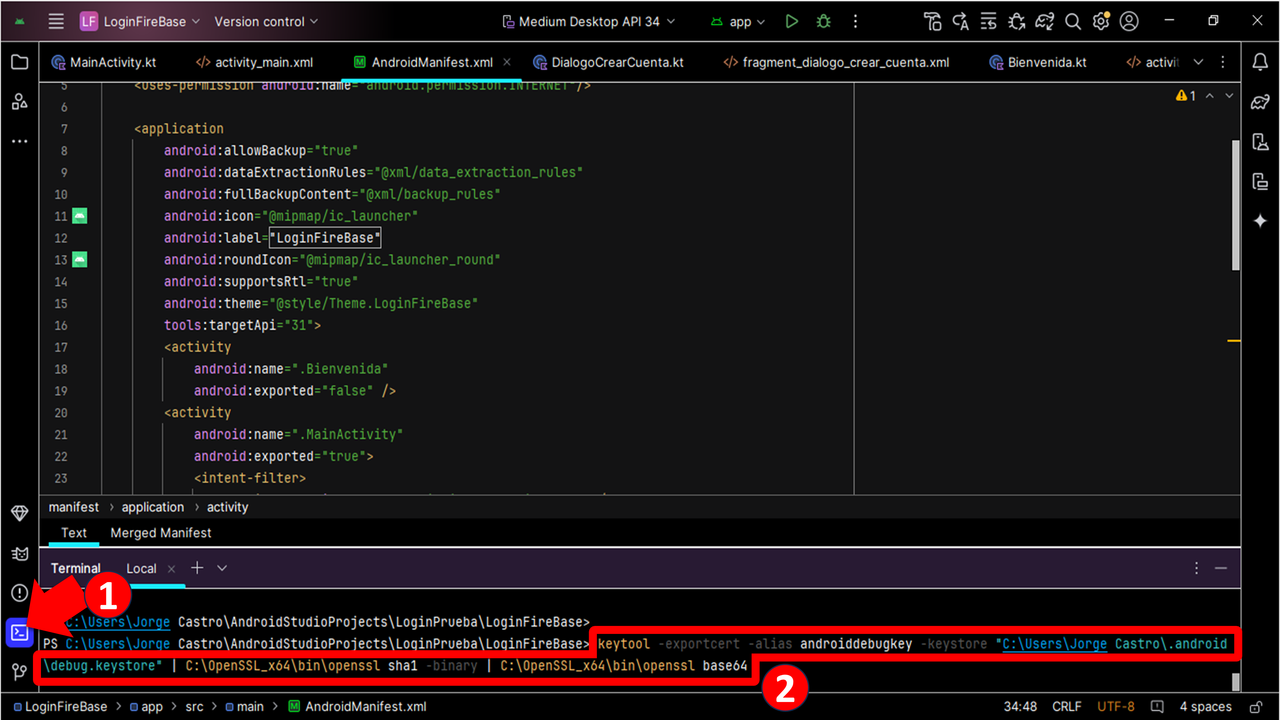
(1) Abra una terminal en Android Studio y (2) pegué el comando 'keytool' seleccionado de acuerdo a su sistema operativo. En el caso de Windows, reemplace los apartados 'PATH_TO_OPENSSL_LIBRARY' por la ruta donde ha descomprimido OpenSSL, que en esta ocasión ha sido descomprimido en la unidad C:\, por lo que la ruta quedaría de la siguiente manera: 'C:\nombre que le haya escrito al directorio que almacena OpenSSL\bin\openssl'. Elimine las comillas dobles en el comando. También debe reemplazar 'USERNAME' por el nombre de usuario de su equipo. En la siguiente imagen se muestra con mayor claridad lo explicado con anterioridad. Realizadas las modificaciones, ejecute el comando presionando la tecla ENTER.

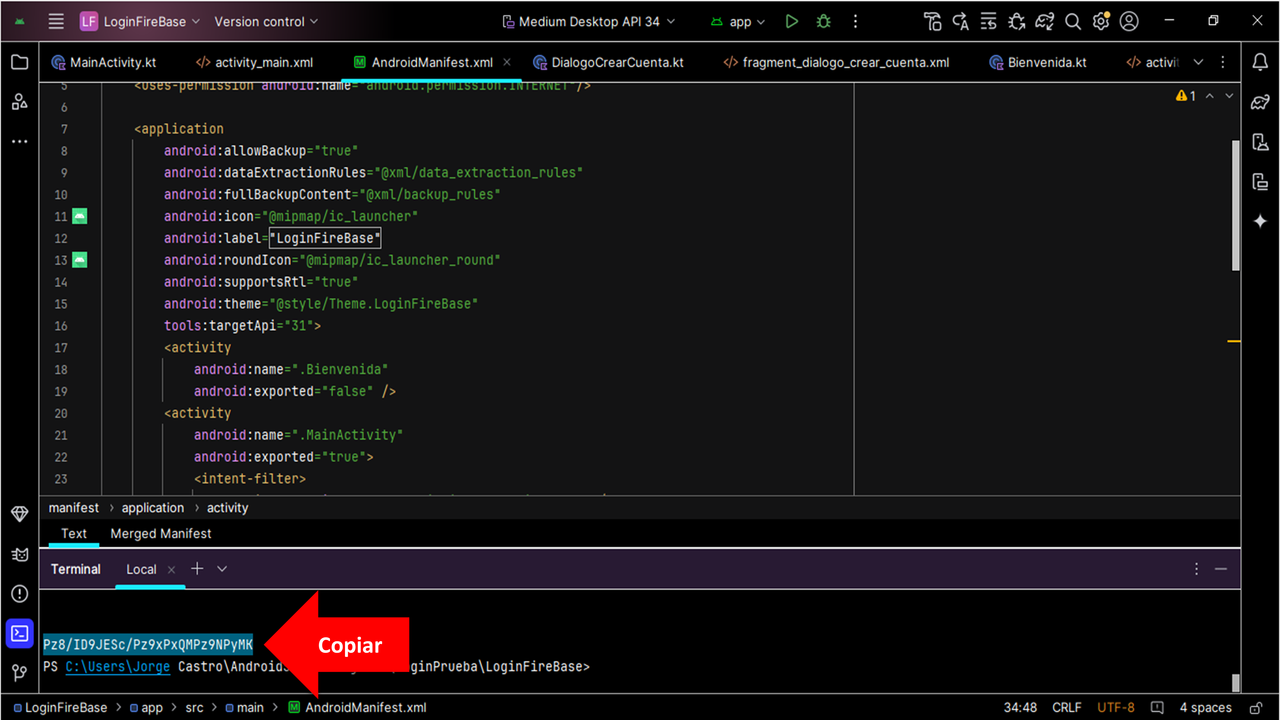
El resultado de la ejecución del comando debe ser una clave como la que se muestra en la imagen. Copie la clave resultante.

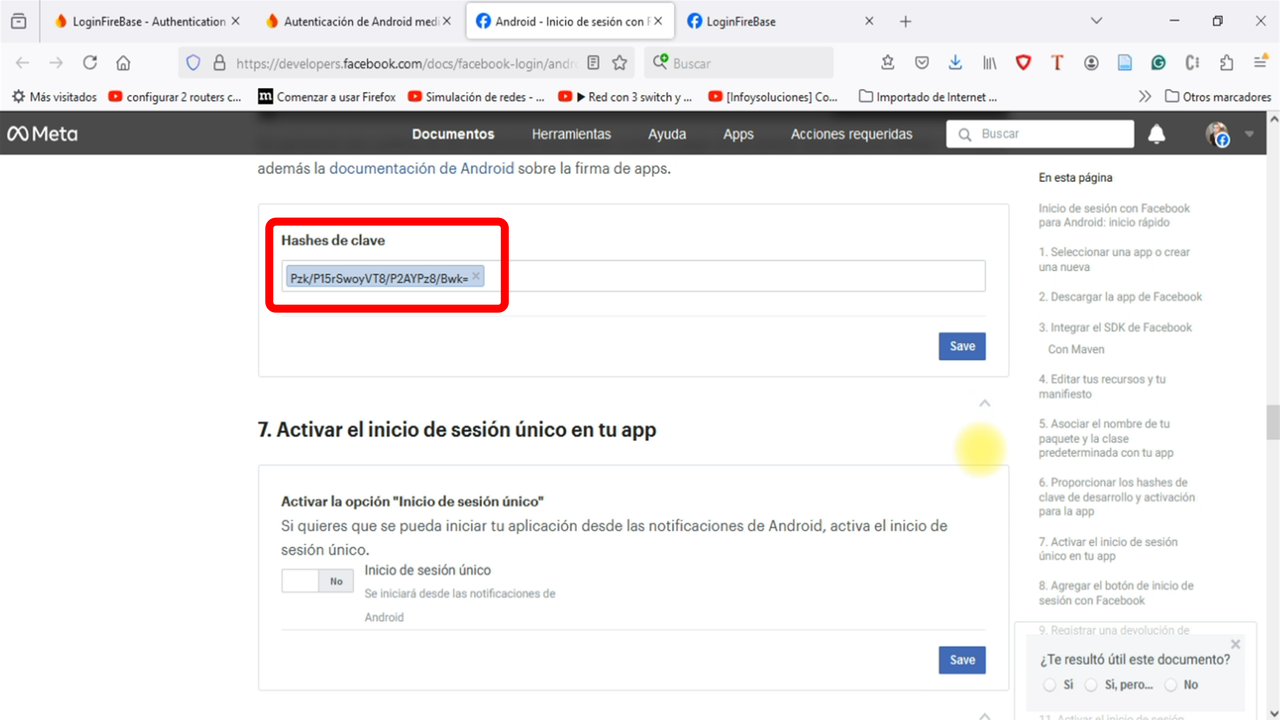
Pegue la clave resultante en el campo de texto 'Hashes de clave' de la plataforma de desarrollador de Facebook. Reemplace el último caracter por un signo de igual y guarde los cambios.

Asociar URI de redireccionamiento de OAuth de Firebase en la plataforma de desarrollo de Facebook
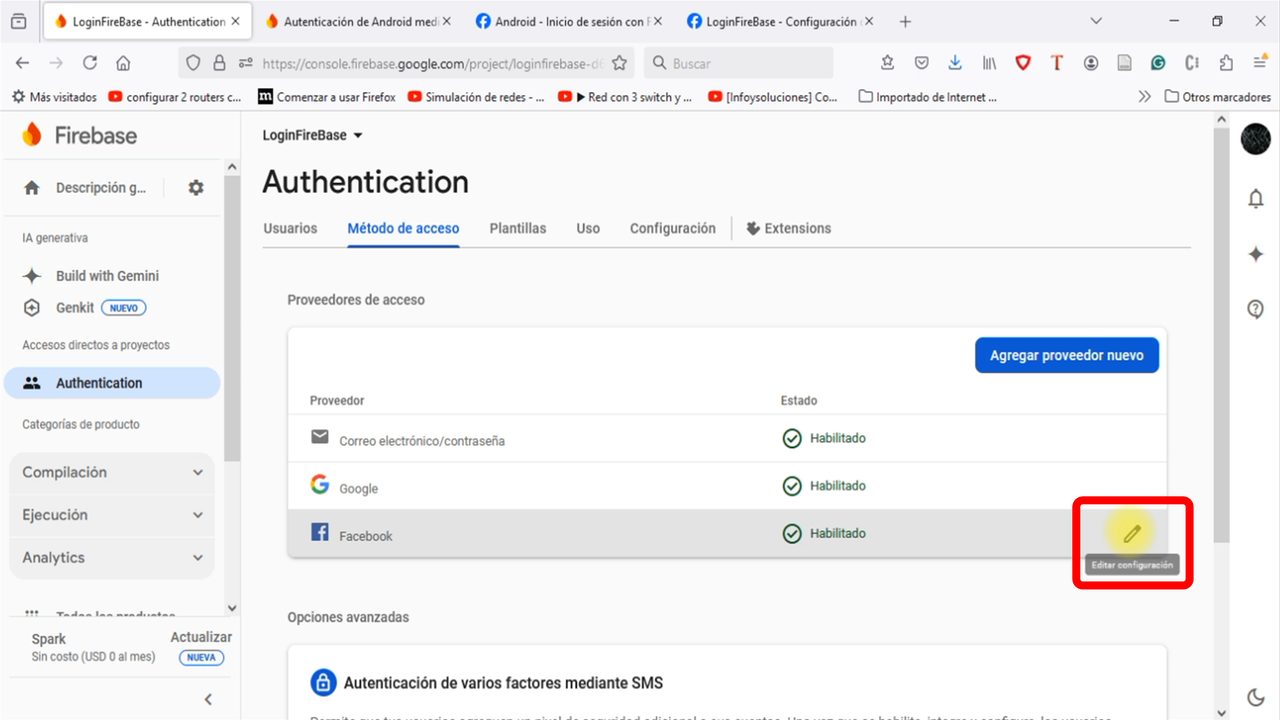
En la plataforma Firebase, ingrese en los métodos de acceso y presione en el icono de edición de Facebook.

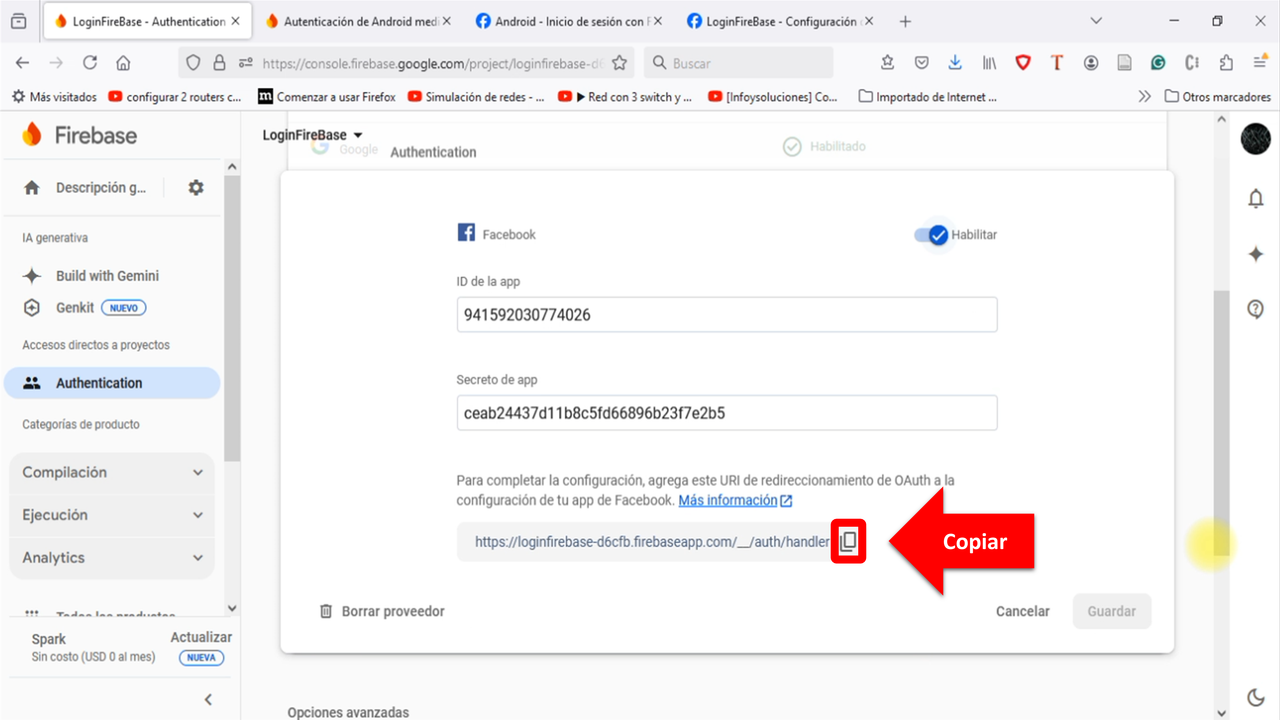
En seguida, copie la URI de redireccionamiento OAuth.

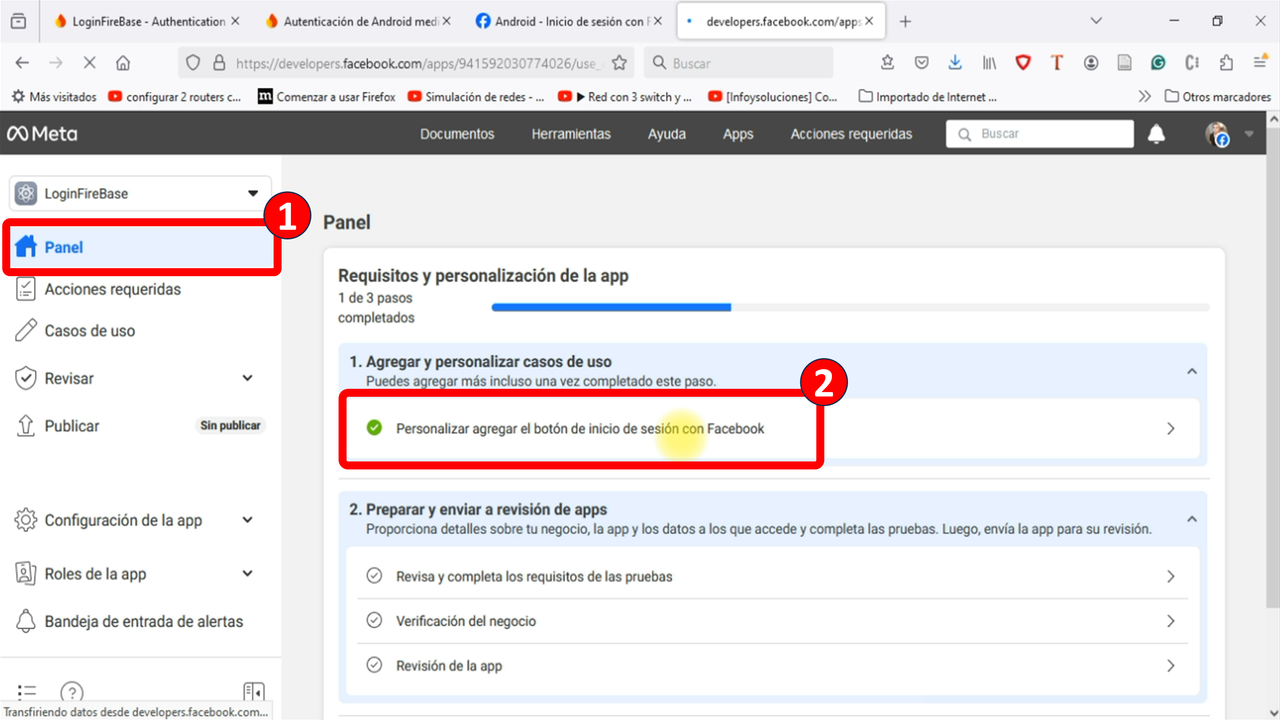
En la plataforma de Facebook, (1) ingrese en el panel de control y (2) después acceda a la personalización del botón de inicio.

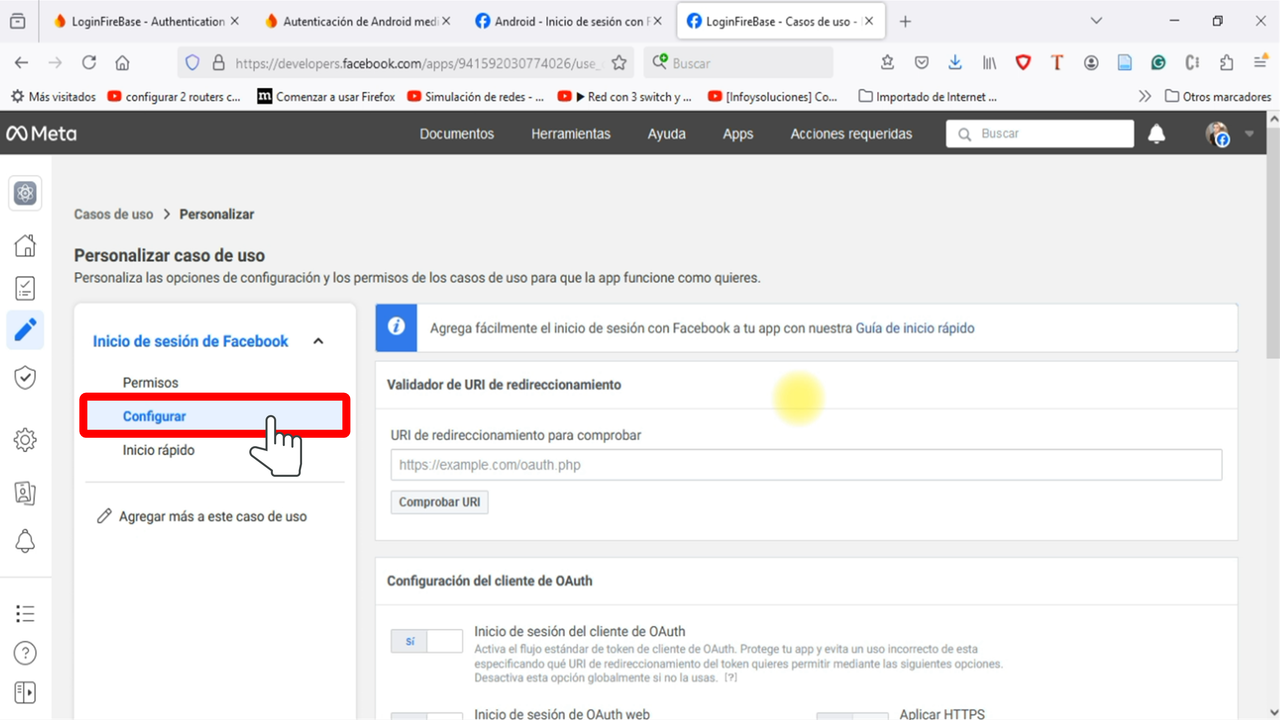
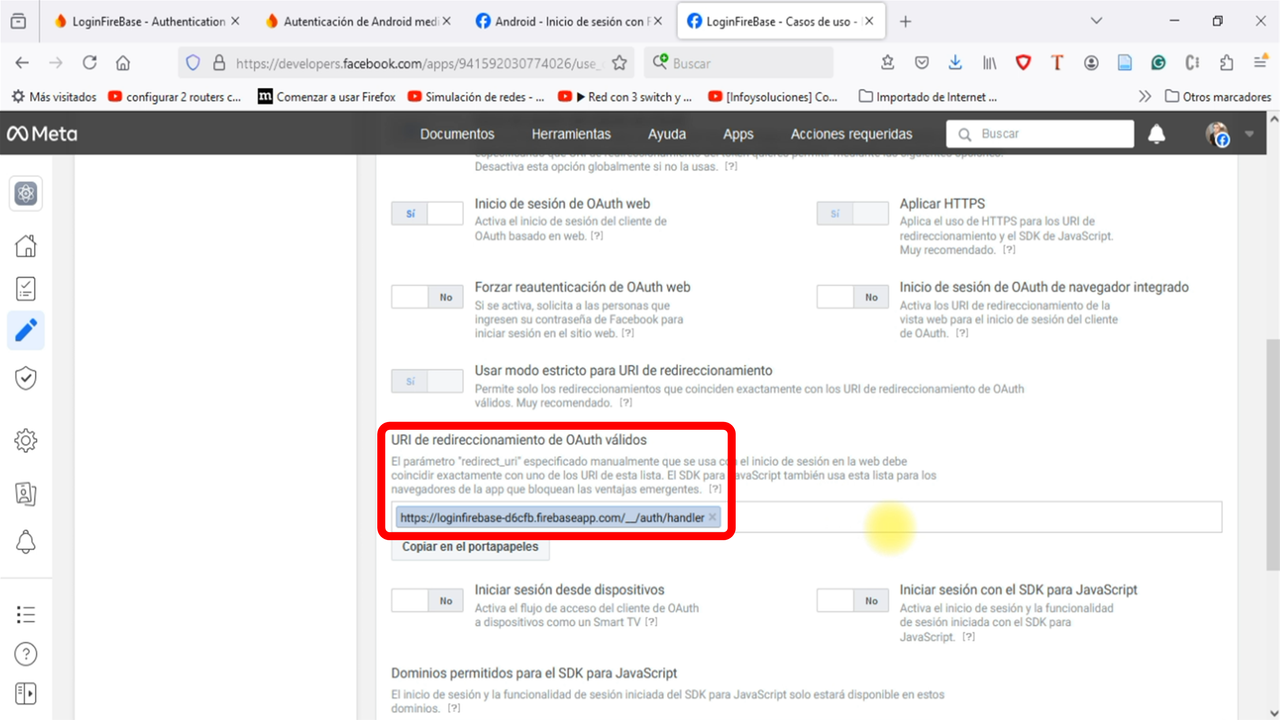
Ingrese en la 'Configuración' y busque el campo de texto correspondiente a la URI de redireccionamiento.

Una vez localizado el campo de texto, pegue la URI de redireccionamiento y guarde los cambios.

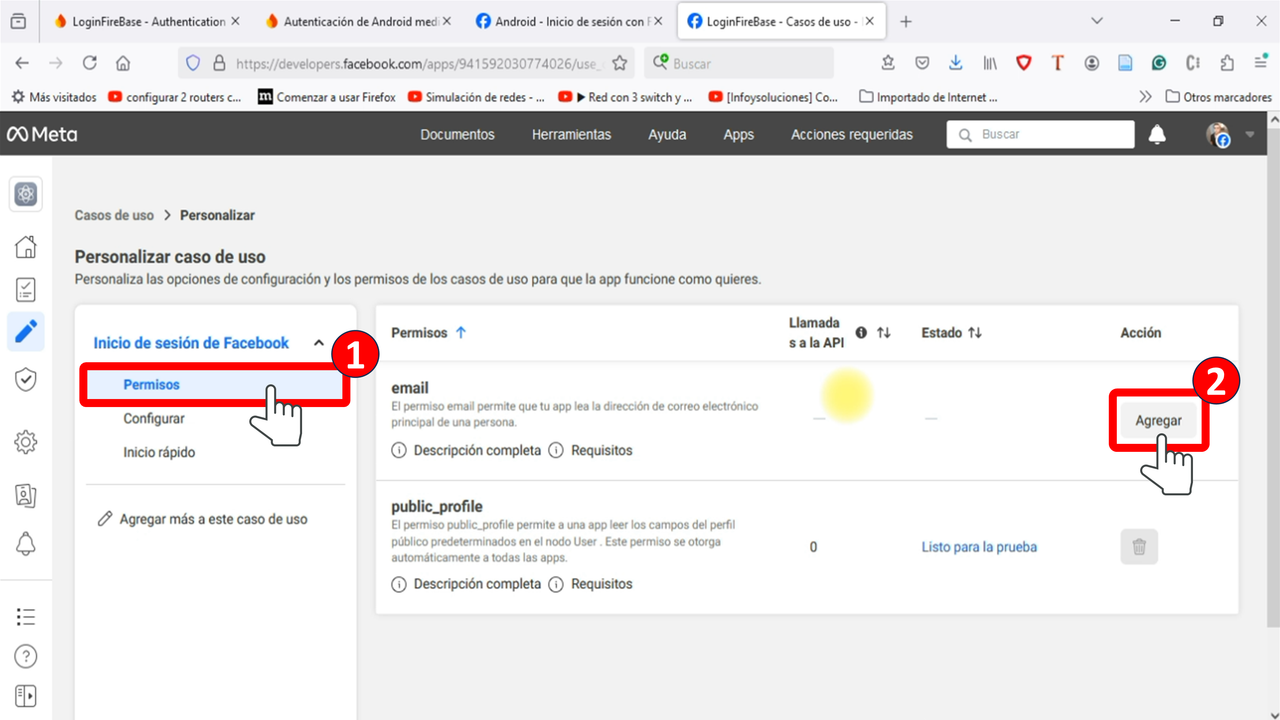
También habilite la lectura del correo electrónico del usuario desde su aplicación de Android. Dentro de la pestaña 'Permisos', pulse en el botón 'Agregar' del email, para otorgar el permiso de lectura.

Muy bien, ha terminado de configurar su aplicación para un inicio de sesión o autenticación con el SDK de Facebook y Firebase. Si tiene interés en ver la implementación o codificación de la lógica completa de la autenticación con Facebook y Firebase en Android, le invitamos a ver el siguiente video, en el cual puede encontrar toda esta información detallada y la aplicación en funcionamiento en el emulador de Android.